Cuando escribimos una entrada en nuestro blog, solemos ilustrarla con una o más imágenes. Si son muchas, puede verse desordenado.
Para evitar el desorden y, a la vez incluir todas las fotos que desees, WordPress nos permite crear Galerías de imágenes, que enseñan nuestras fotos de forma ordenada y en tamaño pequeño, para que el visitante elija la que quiera ver y se mueva entre las fotos.

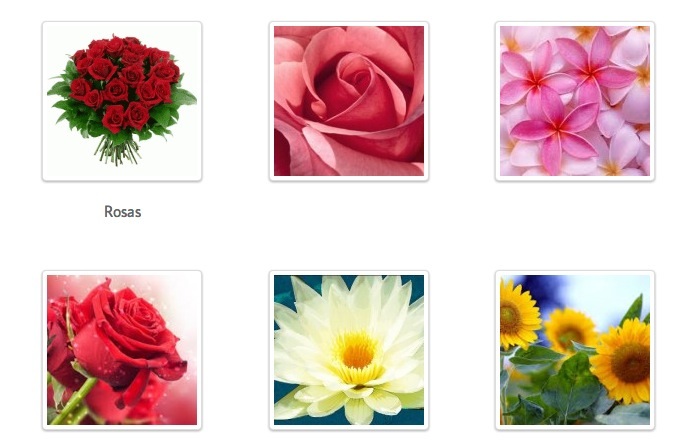
Así se ve la galería de imágenes en Vista Previa
Crear una galería de imágenes es muy sencillo y no requieres de plugin extras, ya que el mismo WordPress incorpora una herramienta para armarla a tu gusto. Nosotros te vamos a enseñar a hacerlo.
Arma tu galería de imágenes en WordPress
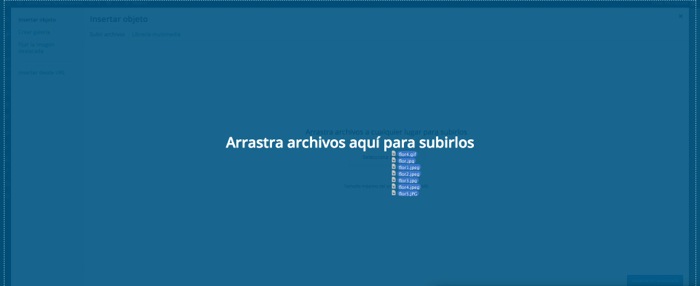
Lo primero que hay que hacer, es crear el post en el que insertaremos la galería de imágenes. Una vez que creado, hay que subir las fotos a utilizar. Hazlo tal como lo en el caso de imagenes que se despliegan de forma normal.

Una vez que todas las fotografías que queremos utilizar están en nuestro server, procederemos a armar nuestra galería. En este caso contendrá 6 fotos.
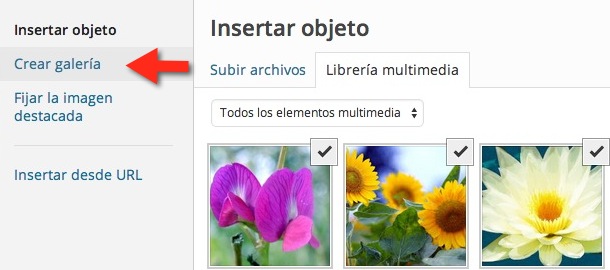
En la misma zona donde subimos las fotos, daremos clic a Crear Galería y, con el ratón seleccionamos las imágenes que queremos vayan dentro de ella. Para el ejemplo usaremos seis, pero puedes utilizar todas las que desees.
Si lo deseas, puedes añadir una leyenda a cada imagen, aunque no es obligatorio. Una vez listo, ve a la esquina inferior derecha de la pantalla y dale clic a Crear nueva Galería.

Escoge las características de tu galería
Verás una página con las fotos seleccionadas, te recomiendo darles un título, allí mismo te dan un espacio. Asimismo, tendremos que ajustar nuestra galería, eligiendo cuántas columnas tendrá, es decir la cantidad de imágenes que se mostrarán una al lado de la otra en las miniaturas. Recomiendo usar como máximo tres.
El orden será tal como lo ves en pantalla, pero si quieres puedes escoger que sea aleatorio seleccionando dicha opción. Por último, puedes pedir que cada imagen esté enlazada a la página de adjuntos.

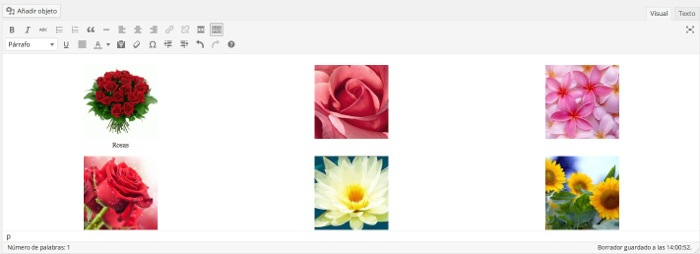
Galería de imágenes dentro del editor de texto
Con todo eso listo, damos clic a Insertar Galería. Verás que las imágenes, en tamaño miniatura, se muestran en tu entrada de WordPress. A primera vista no se notan muy ordenadas, pero si vas a Vista Previa, notarás que queda muy lindo.
No existen límites para la cantidad de fotografías a usar en una galería. Si bien la herramienta para crear galerías de fotos que incorpora WordPress es útil, existen plugins para armar algo más avanzado.