Sin saber qué piensan los usuarios de nuestro sitio, difícilmente podremos mejorarlo, no crees? O quizás nos da realmente lo mismo lo que piense, pero si que queremos que nos contacte para encargarnos trabajos o para lo que sea. Lo primero que se nos ocurre es colocar un enlace con nuestro correo electrónico. Un enlace que al pulsarlo con el ratón, dirija al usuario a su programa de correo habitual y le abra un correo en blanco ya a nuestro nombre, listo y preparado para escribir y enviar.
Este método tiene algunos inconvenientes. El primero es que, con la cantidad de robots de spam merodeando por la red que hay, no tardarán en pasar por nuestra página, leer esa nueva dirección de correo y ALA! una más para la lista de mensajes de alargue su pene, juegue al casino, o soy una rubia muy guapa y forrada de dinero que necesita, mira tú por donde, de tu ayuda ![]()
Una buena manera de evitar esto, a la vez que damos opción al visitante de escribirnos es, el uso de formularios de contacto. Se trata de un simple formulario que el usuario rellena con los datos que queramos y que posee uno de esos botones en ENVIAR. El usuario entonces escribe lo que le da la gana, pulsa en el botón de envío y el mensaje nos llega sin tener que darle el correo ni siquiera al visitante.
Una de las cosas que me gusta de WordPress es que, casi todo lo que puedas necesitar existe ya en forma de Plugin, casi siempre gratuito además. Pues voy a enseñados el que más me ha gustado de los que yo he usado hasta el momento, oki?
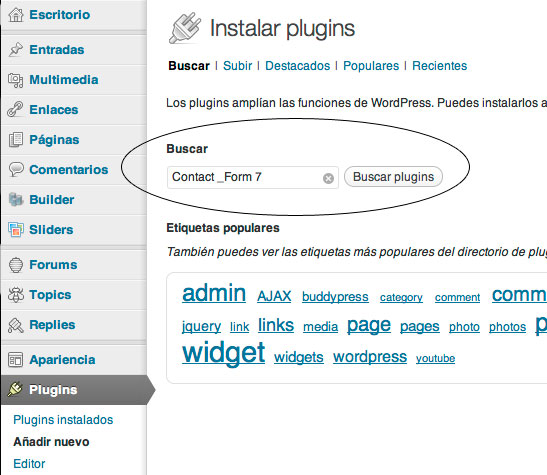
Se busca e instala como todos los demás. Te recuerdo, entras en tu panel de control de tu WordPress, haces clic en “Plugins” en la barra lateral izquierda, clic en “Añadir Nuevo”
pones su nombre en el buscador que aparece, en este caso “Contact Form 7″, pulsamos en “Buscar Plugins” y listo, entre otros, aparecerá este que llamamos “Contact Form 7″.
También como siempre al instalar un Plugin, nos pedirá la contraseña del FTP del hosting en el que tenemos alojado el blog. La escribimos, pulsamos en “Ejectuar” y listo, archivos descargándo e instalándose. Qué fácil, no?
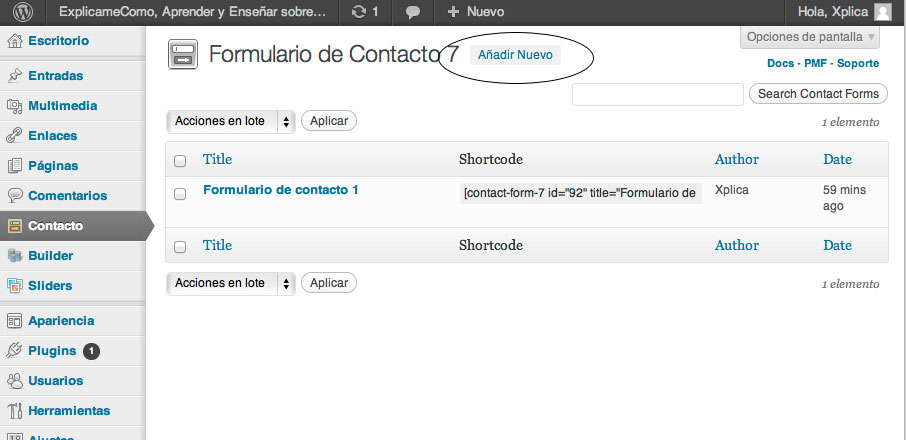
Una vez que está instalado es fácil acceder a él, pues automáticamente se crea una nueva sección en la barra lateral izquierda del panel del WordPress, titulada “Contacto”, como te muestro en la imagen de abajo:
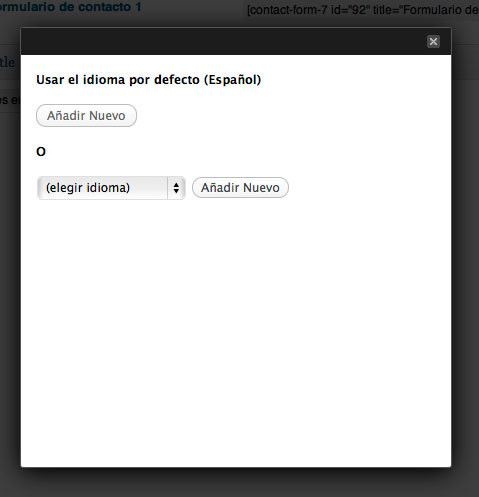
En la parte superior puede ver un enlace en el que pone “Añadir Nuevo”, desde el que podrás crear y configurar a tu gusto uno o más formularios. En la foto de arriba aparece ya una lista de uno creado. A tí te aparecerán conforme los crees. Al pulsar sobre “Añadir Nuevo” veremos algo así:
Elegimos el botón de arriba (pues lo queremos en español) y seguimos:
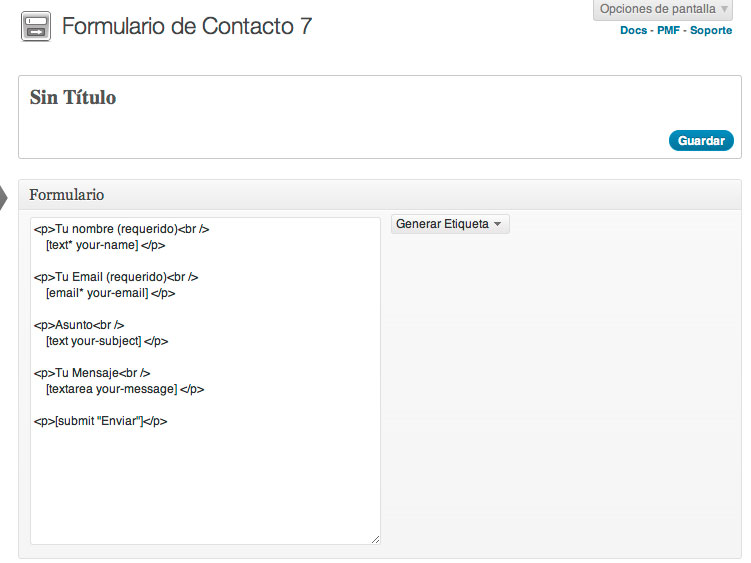
Como ves en la foto anterior, tienes un hueco para ponerle el título que quieras y luego debajo una lista de lo que quieres que le aparezca al visitante, los huecos donde tiene que escribir y qué ha de escribir en cada parte. Por defecto el formulario consta de, el nombre del usuario, su correo, un asunto, el mensaje en sí y un botón de envío, pero puedes quitar alguna de esas partes o añadir otras muchas distintas (botones de opciones, desplegables, un codigo de validación Captcha…..) desplegando la lengüeta en la que pone “Generar Etiqueta” y configurando lo que pida en cada caso.
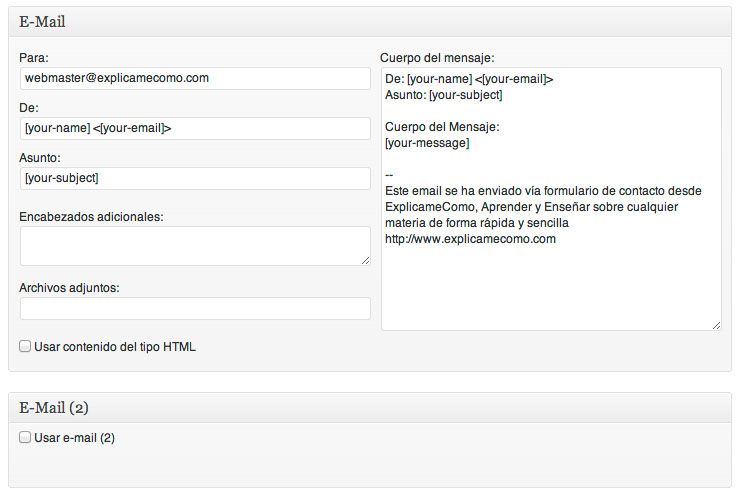
Al terminar de crear el formulario, podrás también definir lo que ha de contener el correo que vas a recibir y, la dirección de correo a donde quieres que se envíen esos datos que va a rellenar el visitante, así como su asunto, etc.
Como verás, puedes hacer que ese mismo correo u otro distinto sea enviado a su vez a otra dirección de correo más. Para ello hay que activar “Usar e-mail (2)”, como en la imagen de arriba.
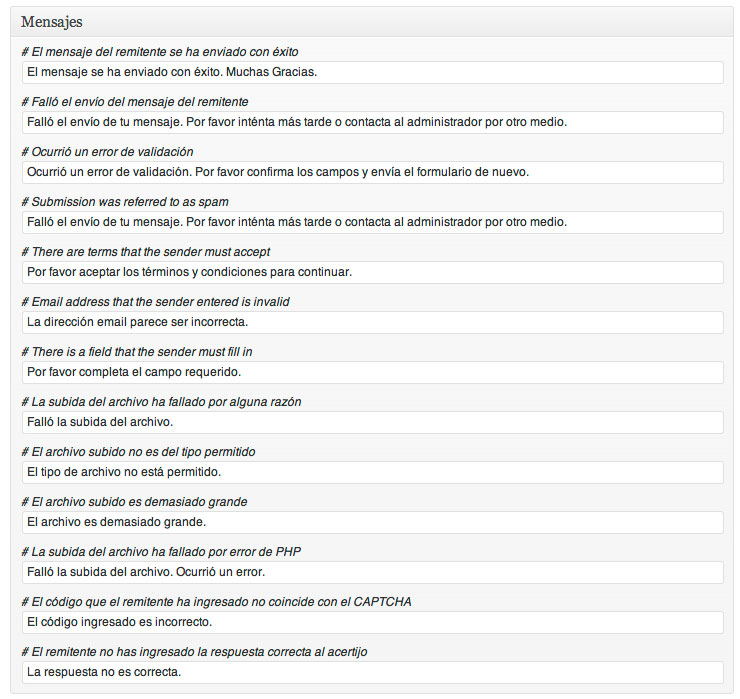
Y por si faltaba más, también puedes modificar los mensajes relacionados con el envío del formulario. Los mensajes de enviado correctamente, de los casos de error, etc, etc, etc, tal y como ves aquí debajo:
En definitiva, una opción genial si no quieres colocar directamente tu dirección de correo y/o si además quieres ofrecer a tus visitantes un modo seguro y cómodo para comunicarse contigo.
Te ha gustado? Pues no dudes en compartir esta información con tus amigos y ayudarnos a crecer un poco! je je je. Un abrazo!